За даними свіжого дослідження Semrush, 59% користувачів переглядають лише перше посилання, запропоноване пошуковою системою. А перші 3 результати видачі отримують 75% всіх кліків. Якщо ви раділи, довівши свій сайт до другої сторінки Google, даремно — туди доходять всього 0,44% користувачів.
Як потрапити до золотих рядків хіт-параду Google без реклами та додаткових вкладень? Або хоча б виправити критично важливі помилки, через які роботи додали ваш ресурс до негласного чорного списку і ранжують вас гірше? Розбираємось разом із Ксенією Крутоголовою, SEO-фахівцем в агенції digital-маркетингу Inweb.
![]()
Як провести технічну оптимізацію сайту
Технічна оптимізація сайту — це всі дії, які допомагають виправити технічні баги та покращити розуміння сайту пошуковими роботами. Чим вище вони оцінюють якість вашого ресурсу, тим частіше він показується у видачі. Це найшвидший спосіб на декілька пунктів підняти індексацію сайту в пошуковій системі.
До основних параметрів оптимізації сайту належать:
1. Robots.txt
Robots.txt — це файл, в якому вказані «ввідні» для пошукового робота: які сторінки дозволено досліджувати, а де сканування заборонено. І хоча всі дані з цього документа можуть бути тільки рекомендацією (заборонити пошуковику сканувати сторінки вашого сайту майже нереально), над його якістю все ж таки варто попрацювати.
Насамперед почніть з перевірки коректності файлу. SEO-фахівці виділяють декілька основних вимог до Robots.txt, щоб він добре сприймався пошуковим ботом:
- розмір не перевищує 500 кб
- файл у форматі txt з назвою robots — robots.txt
- він розміщений в корені сайту
- доступний для роботів (200 код відповіді сервера)
Щоб усе працювало коректно, у файлі вкажіть основні директиви — команди для пошукового робота:
User-agent — вказується робот, для якого діють перелічені в robots.txt правила.
Disallow — забороняє індексування/сканування розділів чи окремих сторінок сайту.
Allow — дозволяє індексувати/сканувати розділи або окремі сторінки сайту.
Sitemap — вказує шлях до файлу Sitemap, який розміщений на сайті.
Знайти robots.txt на вашому сайті можна, ввівши назву файлу в пошуковий рядок відразу після домену, наприклад, site.com/robots.txt
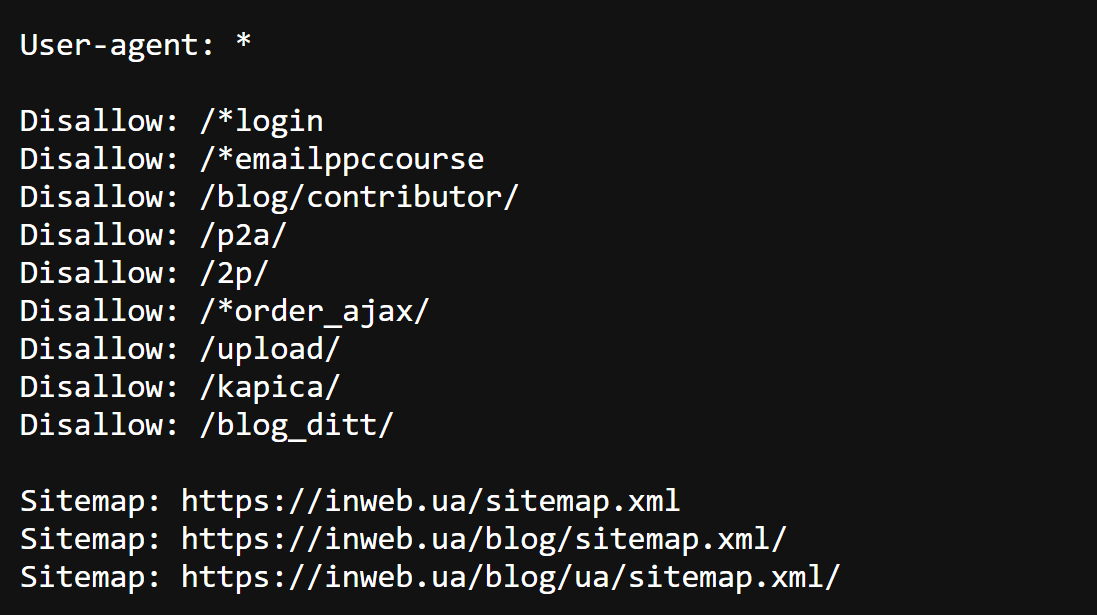
Зразок файла robots.txt https://inweb.ua/robots.txt:

2. Карта сайту
Файл sitemap.xml — це умовна карта, на якій зібрані всі основні сторінки сайту. Йдеться про посилання на сторінки, які пошуковий робот скануватиме і потім надсилатиме у пошукову видачу. Це обов'язковий файл для кожного великого проєкту.
Основні вимоги до файлу картки сайту:
- містить лише актуальні URL-адреси
- до переліку документів не входять неканонічні сторінки — з різними URL-адресами, але з однаковим або дуже схожим змістом
- коректно вказано протокол з'єднання (наприклад, https)
- код відповіді всіх документів 200
- відсутні сторінки, які закриті від сканування та індексації (в robots.txt або в інший спосіб)
Порада: постарайтеся реалізувати карту сайту так, щоб вона оновлювалася автоматично за допомогою CMS.
3. Редиректи
Редиректи — це команди, які вказують пошуковому роботу шлях, якщо сторінку переміщено. Йдеться і про 301 redirect — постійне перенаправлення, що майже повністю передає вагу посилання, і про 302 — що повідомляє роботу про те, що сторінка тимчасово переїхала.
Буває, що ланцюжок редиректів не має сенсу чи може зациклюватися, створюючи нескінченне перенаправлення. Тоді неактуальних редиректів варто позбутися.
Перевірити редиректи на сайті можна за допомогою спеціалізованого софту — наприклад, Screaming Frog SEO Spider або Netpeak Spider.
4. 404 Not found
Помилка 404 — сторінка не знайдена або бите посилання — веде відвідувача на недійсну сторінку. Важливо періодично перевіряти, чи є на сайті такі сторінки та посилання. Коли помилок 404 дуже багато, пошуковий алгоритм сприймає ресурс як неякісний і рідше показує його у видачі.
Просканувати сайт та побачити наявність битих посилань можна за допомогою програми Screaming Frog SEO Spider або Netpeak Spider.
5. Дублікати
Дублікати — це сторінки, які мають різні посилання, але ідентичний або частково однаковий контент. Пошукові роботи сприймають сайти з великою кількістю дублів як неякісні, що погіршує їх індексацію.
Як боротися із дублями?
- Через файл robots.txt, використовуючи команду disallow. Але пам'ятайте, що всі інструкції у файлі robots.txt для пошукового робота мають лише рекомендаційний характер.
- Переадресація з однієї сторінки на іншу за допомогою постійного редагування (301). Це дозволить передати основній сторінці вагу посилання дубля.
- Атрибут rel="canonical". Працює тільки для повних дублів, тобто ідентичних сторінок. Для цього потрібно в HTML-коді сторінки помістити атрибут rel="canonical" між тегами <head>...</head>.
- Метатег <meta name="robots" content="noindex, follow>. Це допоможе закрити дубль від пошукового робота. Розмістіть метатег на сторінках-дублях у блоці <head>.
Як працювати з метатегами
Метатеги — позначки в коді сторінки, які допомагають роботу отримати структуровані додаткові дані про вебсторінку.
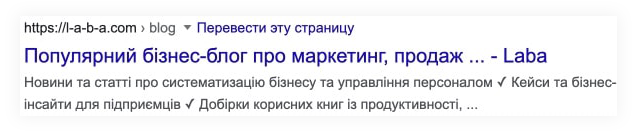
Виходячи з контенту цих метатегів, пошукові системи створюють сніпет — «анонс» сторінки, який відображається в пошуку. Як правило, туди потрапляють title, URL-адреса та опис (meta description). На той самий запит пошук може видати близько двох десятків різних переглядів.

Найбільш важливі для пошукової видачі метатеги — це Title як заголовок усієї сторінки та Description, тобто її опис. Їхній вміст допомагає пошуковим системам зрозуміти, який саме контент на сторінці і за яким запитом її варто показувати.
Порада: вміст тега Title сильно впливає на ранжування сайту — коли він прописаний, сторінка краще відображається в пошуку.
У деяких випадках пошукові системи формують сніпет, витягуючи в передперегляд найбільш відповідні для пошукового запиту елементи сторінки.
7 загальних правил для створення метатегів:
#1. Формуйте метатеги, спираючись на семантичне ядро сайту.
#2. У Title потрібно мінімум двічі включити основну ключову фразу в різних формах: хороші вікна в Києві, фірма з продажу вікон у Києві.
#3. Не варто додавати в Title та Description символи юнікоду — різноманітні емодзі, зірочки, значки валют etc. Вони просто не відображатимуться.
#4. Не можна використовувати у Description "", тільки «». «Лапки», або, як їх ще називають, німецькі лапки в коді виконують роль закритих лапок фрагмента content. Якщо ви використовуєте «ялинки», такої проблеми не виникне.
#5. Завжди використовуйте тире, а не дефіс.
#6. Не варто перераховувати міста у метатегах — це не працює.
#7. Не варто навмисно згадувати назву бренда кирилицею, наприклад: Title: Комп'ютери iMac, купити аймак. Для пошукової системи це однакові слова, а не синоніми.
Title
Рекомендована довжина тега — 12 слів, без урахування прийменників. Все, що понад, робот сприймає як текст сторінки. Тег Title повинен містити коротку інформацію про сторінку.
Порада: не варто використовувати в Title крапки, знаки питання і оклику.
Description
Оптимальна довжина тега Description — близько 160 символів. Усе, що понад, у пошуку буде приховано за трьома крапками. При цьому тег повинен містити повний опис сторінки.
Заголовок <h1>
Виділяйте заголовки не просто шрифтом, а використовуючи форматування. Рекомендована довжина заголовка — 3–5 слів. У цей метатег варто помістити короткий та зрозумілий опис змісту сторінки.
Як оптимізувати швидкість завантаження сайту
Збільшення швидкості завантаження сайту — один із способів зробити його зручнішим для користувачів, підвищити ранжування в пошукових системах та конверсію. Ресурс, який вантажиться повільно або недостатньо швидко, не любитимуть ні пошуковики, ні користувачі.
За даними Promodo, якщо сайт завантажується 7–8 секунд, компанія втрачає понад 80% потенційних клієнтів. Багато брендів перевірили це на власному досвіді: наприклад, кожні 100 мс покращень збільшують дохід Amazon на 1%.
Інструменти для перевірки та аналізу
Які показники сайту важливо прокачати для прискорення
LCP (Largest Content full Paint) — скільки часу потрібно для відображення найбільшого елемента на сторінці (як правило, це зображення). Норма: 2,5 секунди та менше.
FID (First Input Delay) — час, на який сторінка «зависає» при першій взаємодії — наприклад, при натисканні на посилання або кнопку. Норма: менше 100 мс.
CLS (Cumulative layout Shift) — умовне «тремтіння» елементів сторінки, коли під час підвантаження блоки зсуваються або завантажуються поступово: спочатку текст, потім картинки. Норма: менше 0.1.
Поради:
- Зображення в JPG, PNG. Також можна використовувати WebP — спеціальний новий формат, який оптимізований для отримання більш швидких зображень меншого розміру. Він розроблений Google та підтримується більшістю популярних браузерів.
- Файли GIF можна використовувати лише для невеликих або простих зображень. Уникайте файлів BMP або TIFF — вони надто важкі і знижують швидкість завантаження сторінки.
- Порівняйте розміри зображень (ширину) із шаблоном сторінки: якщо зображення ширше, ніж розмір сторінки, це виглядатиме некоректно. Використовуйте можливості браузера для зміни розміру, щоб зображення реагували на зміни параметрів сторінки.
- Стиснення: дуже якісні картинки = надто важкі. Намагайтеся знайти компроміс між якістю зображення та швидкістю завантаження сторінки. Наприклад, для JPG достатньо 60–70% стиснення — отримати його можна за допомогою таких онлайн-сервісів як https://compressjpeg.com/.
- Оптимізуйте статичні файли (код CSS та його доставки).
- Займіться мініфікацією JavaScript, CSS, HTML.
- Оптимізуйте бази даних.
- Використовуйте GZIP-стиснення.
- Налаштуйте кешування файлів.
- Використовуйте CDN для зображень, файлів JS та CSS.
Що робити з мобільною версією сайту
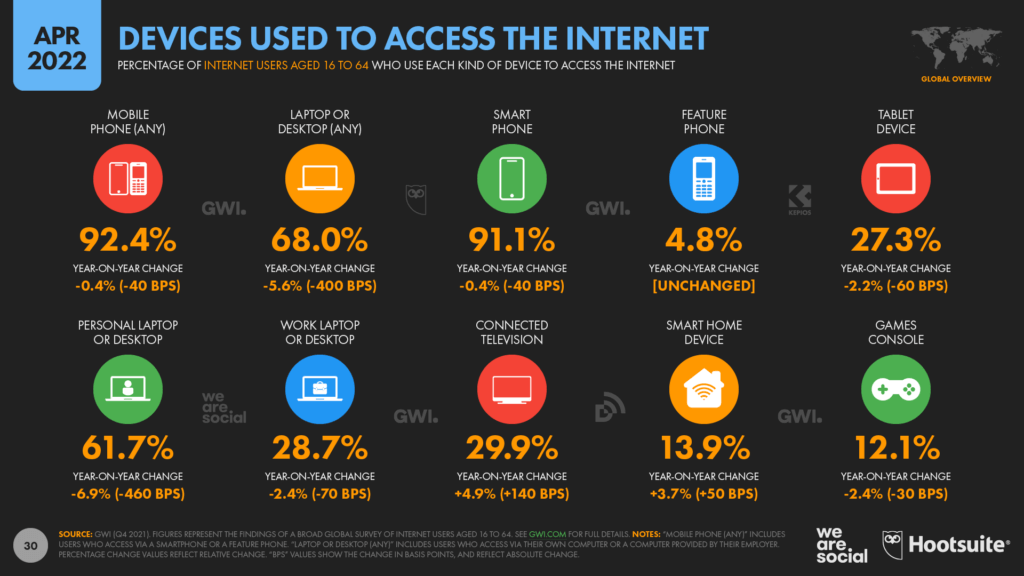
У 2022 році частка сеансів на мобільних пристроях перевищила 50%.
Неоптимізована мобільна/адаптивна версія сайту впливає на ранжування всього ресурсу. Це пов'язано з тим, що з 2016 року почалася ера переходу до Mobile First Index — технології Google, за допомогою якої сайти ранжуються за якість своєї мобільної версії.
Важливо, щоб мобільна/адаптивна версія сайту була оптимізована і для користувача, і пошукового робота. Для того ж Amazon затримка мобільного трафіка на 1 секунду коштує $1,6 млрд на рік.

На що звернути увагу:
- Мобільна версія сайту, яка виводиться на піддомен, наприклад https://m.site.com/, повинна бути відкрита для індексації (крім сторінок, які і в основній версії закриті).
- Метатеги на всіх сторінках для всіх версій мають бути однаковими.
- Контент у мобільній версії сайту має бути таким самим, як і в основній. При цьому важливо адаптувати текст до розмірів пристрою.
- Структуровані дані мають збігатися на звичайній та мобільній версії сайту.
- Перевірте, чи правильно відображаються зображення, відео та інші візуальні блоки в мобільній версії.
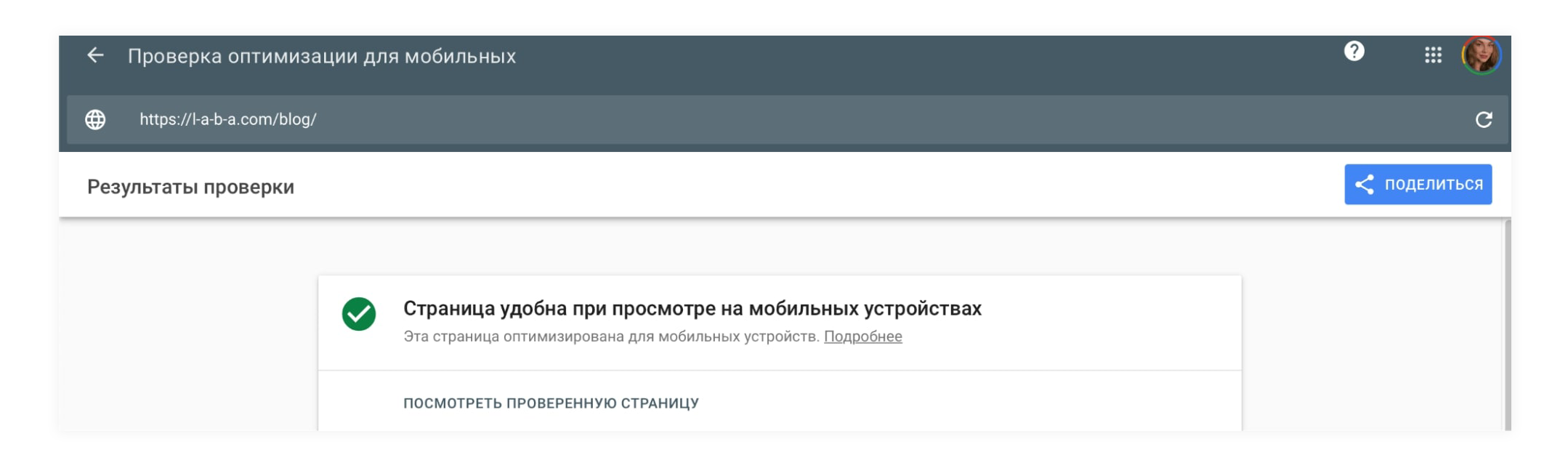
Перевірити, чи оптимізовано ресурс під мобільні пристрої, можна у спеціальному інструменті Google. За 1–2 хвилини сервіс проаналізує якість сторінки та покаже поточний стан сайту.

Контент is a king
Влітку 2022 року Google запустив Broad Core — алгоритм, що впливає на те, на якій позиції у пошуку опиниться ваш сайт. У корпорації запевняють, що це оновлення стосується саме якості контенту та його seo-оптимізації.
Щоб робот показував ваш ресурс чи його окремі сторінки у відповідь на запит користувача, важливо правильно підібрати контент. Текст із використанням ключових слів потрібен для всіх основних категорій сайту. Саме контент допомагає пошуковим системам зрозуміти, що є на сторінці та за якими запитами слід показувати її у видачі.
Важливо стежити за унікальністю контенту та намагатися досягати показника хоча б 90%. Всі тексти на сайті мають бути унікальними в рамках не лише вашого ресурсу, а й усього інтернету загалом.
Перш ніж почати наповнювати сайт контентом, варто скласти семантичне ядро, підготувати список ключових, тематичних (LSI) та найбільш частотних фраз. Усі частотні ключі з семантичного ядра треба лаконічно додати до контенту — зберігаючи зрозумілість і логічність тексту.
Вимоги до тексту:
- Наявність ключових слів — саме з них пошуковик розумітиме, на який запит показувати ваш сайт користувачу.
- Структурування (нумеровані/марковані списки).
- Заголовки. Для кращого сприйняття тексту та структурування статті використовуйте заголовки (<h2> <h3> … <h6>). При цьому не варто «забивати» заголовки або теги ключовими словами бездумно, просто щоб вони були — такий спам не допоможе пошуковій роботі.
- Контент має бути корисним. Текст, написаний для галочки чи нудним, нечитабельним стилем, не привабить ні користувачів, ні пошукового робота.
- Достовірність контенту — тема має бути розкрита на експертному рівні.
Чого варто уникати у текстах:
- Точного входження ключових фраз. Якщо залишити словосполучення, що використовуються для просування сайту, в незмінній формі (наприклад: «вікна купити», «вікна Київ»), текст стає менш «читабельним» і ви досягаєте протилежного ефекту — пошуковий робот гірше його ранжує.
- Води: беззмістовних, очевидних, нецікавих, шаблонних фраз.
- Вступних слів: простіше кажучи, звичайно, зрозуміло, отже, можливо, швидше за все, напевно.
- Побиті/заїжджені/суперрекламні фрази: «команда досвідчених професіоналів», «приємні ціни, які здивують/порадують/ощасливлять кожного покупця»
- Дуже довгих речень: намагайтеся розділити текст на короткі, зрозумілі та логічні фрази.


Бажаєте отримувати дайджест статей?